
Project Pares
Back
Description
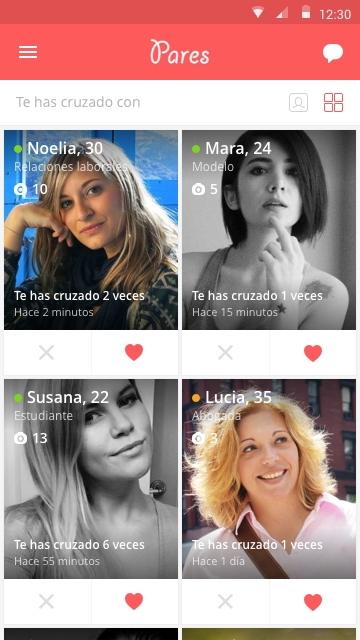
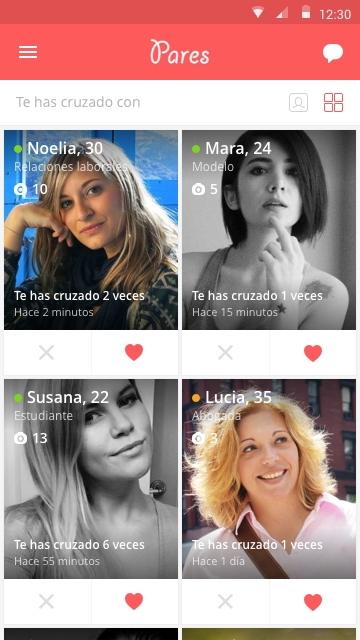
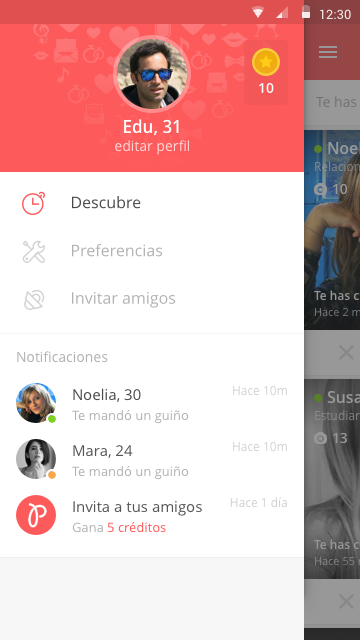
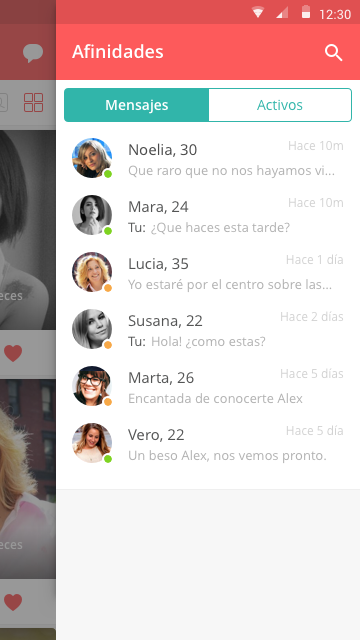
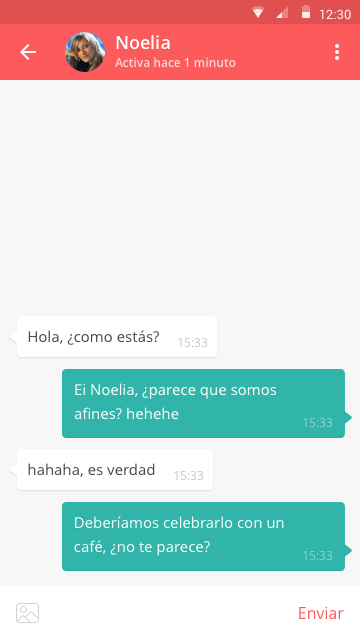
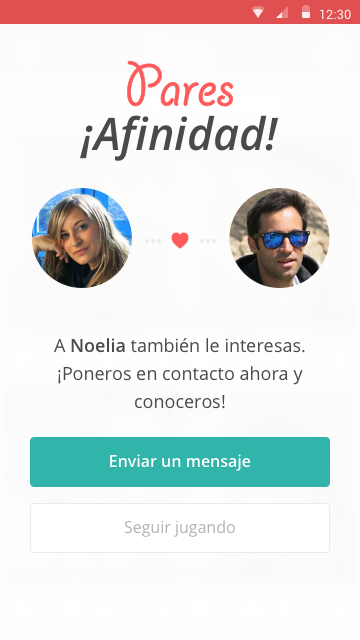
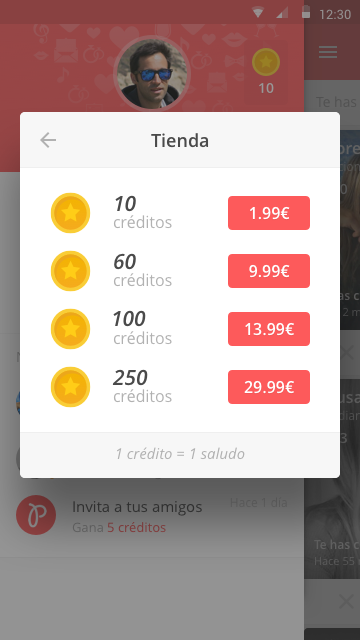
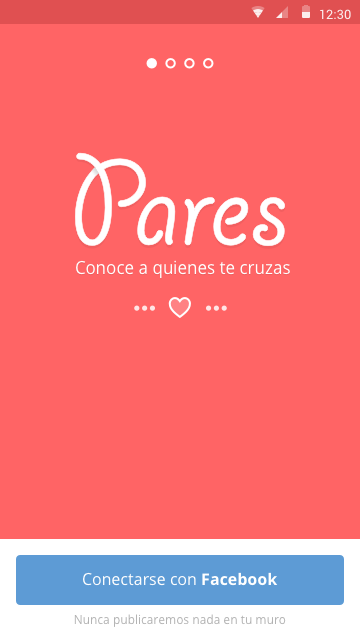
Pares is a mobile app to get to know people you have crossed paths with. This is an app based on geolocation,
where you can only contact someone you have crossed paths with and only if you both liked each other mutually.
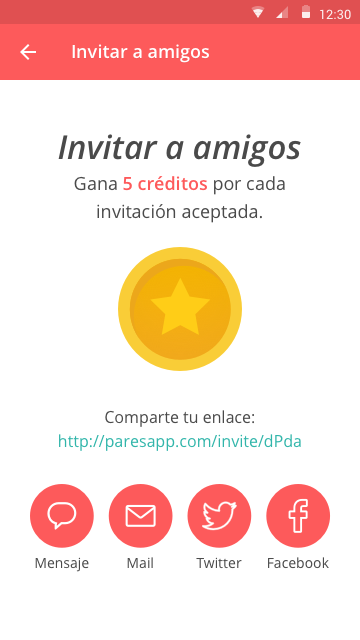
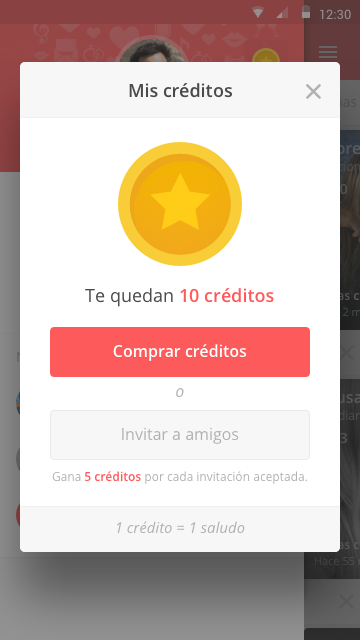
In mid-2015 I was hired to design the mobile interface for Android, the icon and logo, and to develop the landing page for this contacts app. The goal was to create an app with a young, fresh design. Around 35 screens were designed with different interactions and statuses.
This app is currently under development.
Client
- Create link
Year
- 2015
Role(S)
- Android app design
- User interface design
- Corporate identity
- ‘Landing’ web design
- FrontEnd development











Edu is a great web, mobile app, interface and corporate identity designer. He is able to work both in a team and independently. Any time we need a quality design, we go to him.